Most content containers like description, post description, public info and so on use standard markdown syntax to layout content with a few exceptions and extensions explained below.
Markdown
Text
# Headline 1 ## Headline 2 ### Headline 3 #### Headline 4 **bold text** **bold text** _italic text_
List
Unordered
- item 1 - item 2 - item 3 - item 4 - item 5
Ordered
1. item 1 2. item 2 2.1. item 3 2.2. item 4 3. item 5
Blockquote
> This is a quote
Toto specific syntax
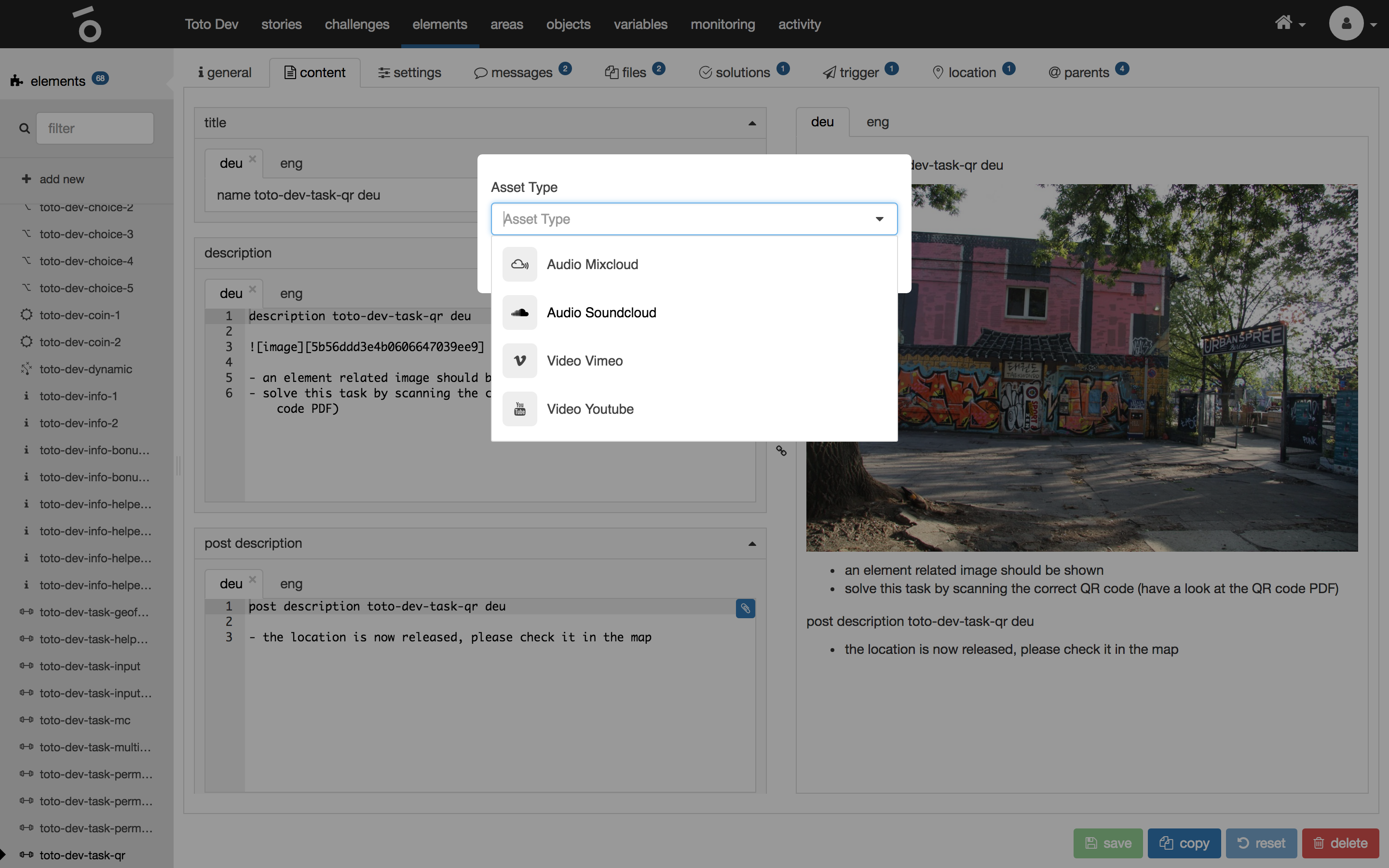
Every markdown content input field has its own button (blue containing a paperclip icon) for embedding assets. It’s located at the very right top of the markdown content input field. This way you can embed easily:
- MixCloud audio
- SoundCloud audio
- Vimeo video
- YouTube video
Images, galleries and manual trigger need to be embedded manually like described below.
Image
![image][<image ID>]
If you want to embed an image have a look at the repository files or element files where you find all your assets. Copy the markdown snippet by clicking on the button MD of the image you want to embed and go back to your markdown input field and paste the copied snippet.
Note
Be aware that you can only use images which are accessible in the current scope. Examples:
publicrepository files can be embedded everywhere and are visible anytime- an element file is only accessible if the related element has been released
Best practice
If an image should be used throughout the whole repository, for instance in the public info of a story or in multiple element descriptions, upload this image to the repository.
An image which is related to only one element and maybe contain sensitive data which should definitely not be accessible before that very element has been released, upload this image to the specific element.
Image gallery
![gallery][<image ID>,<image ID>,<image ID>]
Please see section image above for more information about handling
image IDsand image uploads.
MixCloud
![mixcloud][<mixcloud audio ID>][autoplay:true|false,loop:true|false]
You can get the ID of a mixcloud audio by clicking on Share beneath the wave form which brings up a pop up. Click on Embed Player to see the embed code <iframe src="https://www.mixcloud.com/widget/iframe/?feed=<mixcloud audio ID>"></iframe>. Example: https://www.mixcloud.com/widget/iframe/?feed=%2FSisyphos%2Fatlantiksisyphos-live-fusion-festival-2012%2F.
Note
Use the embed asset dialog by clicking on the little blue paperclip button.
SoundCloud
![soundcloud][<soundcloud audio ID>][autoplay:true|false,loop:true|false]
You can get the ID of a soundcloud audio by clicking on Share beneath the wave form which brings up a pop up. Click on Embed to see the embed code <iframe src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/<soundcloud audio ID>"></iframe>. Example: https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/112233384.
Note
Use the embed asset dialog by clicking on the little blue paperclip button.
Vimeo
![vimeo][<vimeo video ID>][autoplay:true|false,loop:true|false]
You can find the ID of a vimeo video in the URL https://vimeo.com/<youtube video ID>. Example: https://vimeo.com/11654137.
Note
Use the embed asset dialog by clicking on the little blue paperclip button.
YouTube
![youtube][<youtube video ID>][autoplay:true|false,loop:true|false]
You can find the ID of a youtube video in the URL https://www.youtube.com/watch?v=<youtube video ID>. Example: https://www.youtube.com/watch?v=0Az-TuYb4h0.
Note
Use the embed asset dialog by clicking on the little blue paperclip button.
Manual trigger
![button][<button title>][action:manualTrigger]
Please see section element > manual trigger for more information.